답변이 부족했던 것 같습니다. 당장은 웹 뷰어 레이아웃이나 테마에서 CSS를 설정하면 수정할 수 있습니다.
예제입니다. 결과물은 쓰리래빗츠 북 사용자 가이드에서 확인할 수 있습니다.
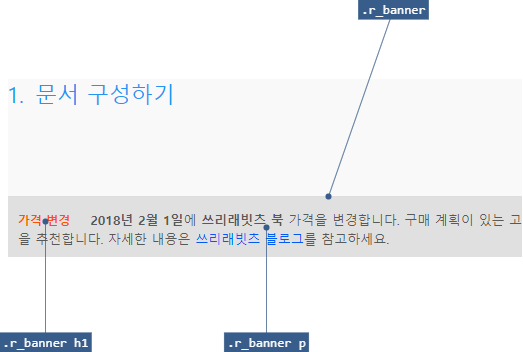
.r_banner {
background: rgb(224, 224, 224);
border: 1px solid rgb(222, 222, 222);
max-width: 700px;
}
.r_banner h1 {
background: transparent;
margin-right: 20px;
padding: 0;
}
.r_banner p {
color: rgb(89, 89, 89);
}

1월 말 릴리스 때 CSS를 설정하는 기능에 작은 변화가 있습니다. 추가로 로그인 CSS처럼 배너용 CSS를 만드는 기능도 추가하겠습니다.
감사합니다.
답변으로 남겨주신 CSS 확인했습니다. 뷰어 스타일에 맞추어 배너를 설정해야 한다면~ 배너용 CSS만 따로 지정하는 것이 맞을지는 모르겠습니다. 뷰어 스타일에 따라 원하는 배경색 등이 다를 수도 있으니 말이죠~ 일단 저희는 해당 답변으로 처리 ^^