안녕하세요. 쓰리래빗츠 김세윤입니다.
태그로 공개된 문서에서는 data-book-id가 태그 아이디로 입력됩니다. 그래서 새로운 태그로 공개를 하면 그 값이 바뀝니다.
공개를 할 때마다 변경하는 것이 불편하시다면 책 제목으로 설정하는 것도 한 방법입니다.
body[data-book-title="쓰리래빗츠 북 3.0 사용자 가이드"] .part_title_n {
display: none;
}
이 기능을 많이 사용하신다면 앞으로는 책에 따라서 변하지 않는 고유 아이디를 만들어서 data-layout-id를 넣는 방법을 고민해 보겠습니다. 특정 웹뷰어 레이아웃을 사용하면 모두 적용되기를 원하시는지 아니면 같은 웹 뷰어 레이아웃을 이용하더라도 특정 책에서만 적용되기를 원하는 경우가 많은지 알려주시면 기능 구현에 도움이 될 것 같습니다.
자주 사용하는 기능은 아니고 간혹 들어오는 요구사항에 대응하기 위한 것이라서요. 이번 건도 파트를 추가하는데 “파트"라는 글씨가 보이지 않도록 하려는 것이라서 ㅠㅠ book-title 처럼 다른 대안이 있다면 그것을 사용해도 괜찮습니다.
생각해 보니 BOOK 아이디를 사용한다는 자체가 책별로 적용을 원하시는 것 같습니다. 내부적으로 data-layout-id에 항상 책 아이디를 넣어서 사용하는 방법으로 지원하도록 하겠습니다.
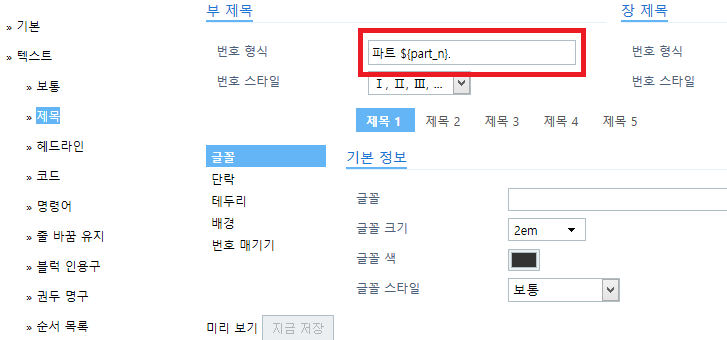
그리고 파트라는 글씨를 없애는 요구 사항이라면 원래는 서식의 테마를 고쳐서 사용하는 것이 의도한 방법입니다.
딱 그 부분만 다른데 별도의 서식을 만드는 것이라면 관리에 어려움이 있기도 하겠습니다.
보통은 다른 언어를 사용할 때 이 부분을 수정합니다. 기본 설치시에 영어 테마를 만들면 PART로 들어갑니다.