쓰리래빗츠입니다.
현재 CSS list-style-type 가 제공하는 범위에서만 제공하고 있습니다. 해당 옵션은 현재 지원하고 있지 않을 것으로 알고 있습니다.
list-style-type - CSS: Cascading Style Sheets | MDN (mozilla.org)
감사합니다.
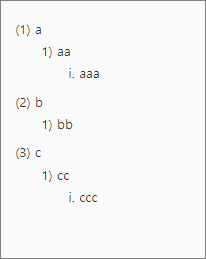
다음과 같이 웹 테마 CSS를 재정의해서 사용하는 것은 괜찮을까요?
일단 동작은 하는데
ol > li:nth-child(1)::marker { content: '(1) '; }
ol > li:nth-child(2)::marker { content: '(2) '; }
ol > li:nth-child(3)::marker { content: '(3) '; }
ol > li > ol > li:nth-child(1)::marker { content: '1) '; }
ol > li > ol > li:nth-child(2)::marker { content: '2) '; }
ol > li > ol > li:nth-child(3)::marker { content: '3) '; }
ol > li > ol > li > ol > li:nth-child(1)::marker { content: 'i. '; }
ol > li > ol > li > ol > li:nth-child(2)::marker { content: 'ii. '; }
ol > li > ol > li > ol > li:nth-child(3)::marker { content: 'iii. '; }이 방법이 있기는 하겠네요.
실제 구현이 가능한 지 검토하겠습니다. 좋은 의견 감사합니다.